10 Awesome Chrome Extensions for Website Designers
Are you ready to have your mind blown with these time-saving & ingenious Chrome Extensions?
This is what I look like when I come across a new tool, tip or trick that makes my life more efficient :: 🤤🤤
And today, you’re in for a treat as I’m sharing ten of my favourite Chrome Extensions that make me feel deeply satisfied on a molecular level when I use them.
The extensions I’m sharing today will mostly benefit other Squarespace website owners & designers [from the DIY’ers to the pro’s] but there’s a few in here that I think are helpful for artists and other business owners alike.
Welcome to the nerd zone my friend!
1 :: Squarespace ID Finder
FIND IT HERE - FREE!
This is the #1 extension I use repeatedly when designing and building Squarespace websites. It’s the nerdiest of the bunch, and a great tool for those of you who want to dabble in creating or adding custom CSS code to help personalize your website.
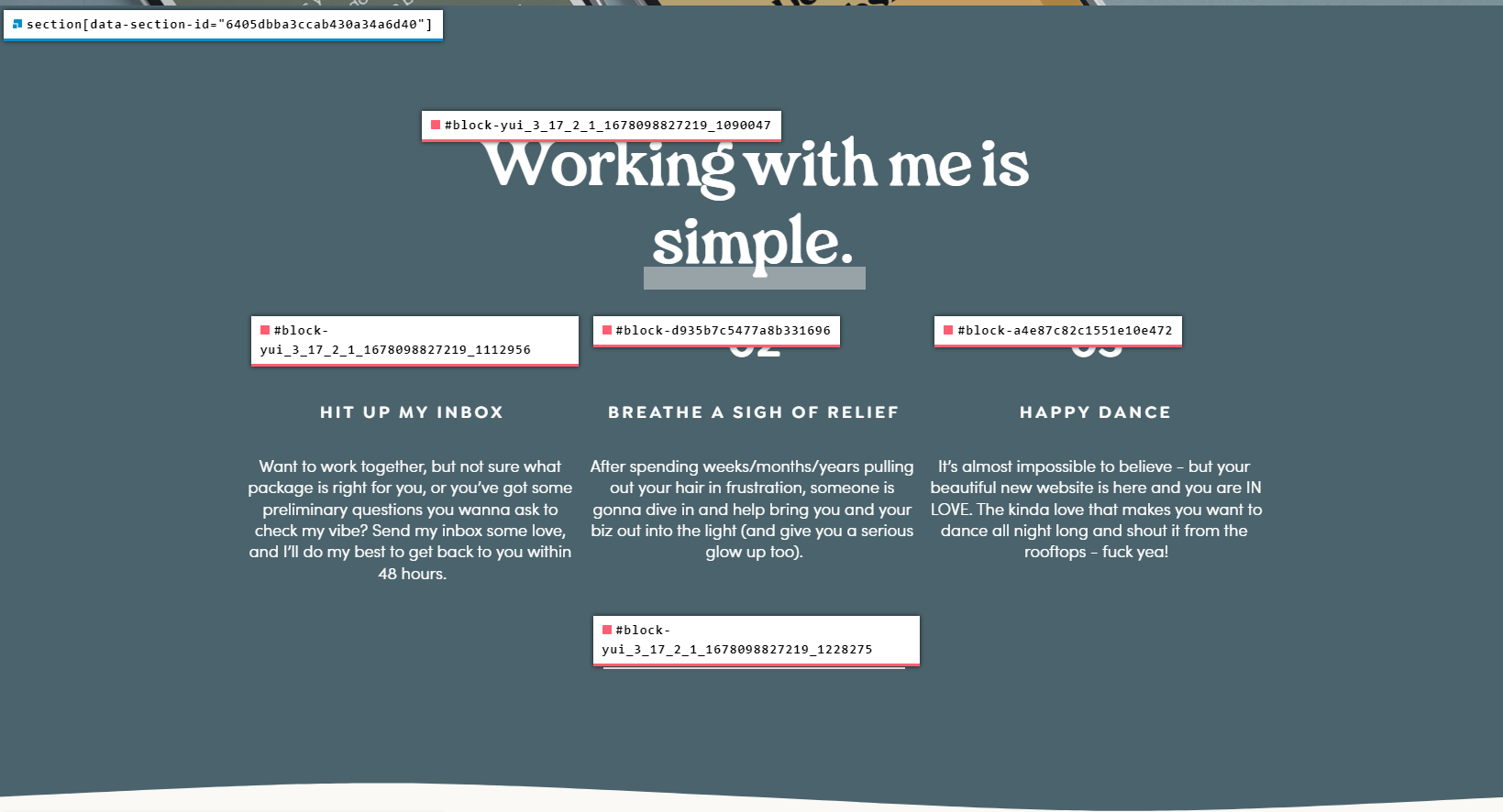
When you’re looking at a Squarespace website (even a random Squarespace website) you can activate this extension by clicking on the icon or using a keyboard shortcut (I’ve set mine to Alt + B which turns it on & off) and it will identify the ID for every block and section on a page. You can click on each of these ID numbers and it will copy it to your clipboard, where you can add it to the “Custom CSS” section of your Squarespace website.
Here’s what it looks like:
In this example above, by clicking on the Block ID that hovers over the “Working with me is simple” text, and adding this to my Custom CSS, I would have the ability to change things like the font family, font size and even make the text italicized, for that particular block only. Those changes would not affect any other similar sections across any other part of my website.
2 :: Chroma: Eyedropper & Colour Picker
FIND IT HERE - FREE!
I have used a lot of colour eye dropper extensions over the last few years, and this has quickly become my current favourite.
Here’s what I look for in a colour picker / eye dropper extension:
the ability to use & choose my own keyboard shortcut to activate AND cancel the extension.
the ability to automatically copy the HEX code to my clipboard.
the ability to create a palette/where it remembers chosen colours for a period of time.
This particular extension has a few extra features.
I really love the eyedropper tool itself, as it creates a little zoom window so you can really hone in on individual pixels. A lot of other eyedropper tools make you just use your standard mouse icon, which can make it tricky to choose a pixel-perfect colour.
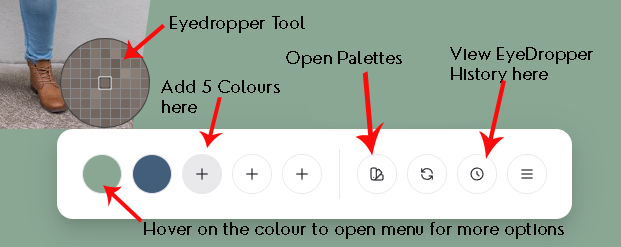
My absolute FAVOURITE features is this little pop-up box at the bottom of my window, which is also unique to each website/tab. The pop-up box isn’t open on every single tab in that browser, it’s only on the particular tab I opened it on originally. It also gives you the ability to choose & add 5 colours to a mini palette, which you can also easily change to different colours.
Here’s what the eyedropper tool + the mini pop-up box looks like:
You can see the five colour spots on the far left. After the line in the middle, if you click on that first “Colour Palette” icon, it will open a new tab where you can see each of the colours in that palette in more detail, which will allow you to re-arrange colours if you want to play around with them, open Tints & Shades etc.
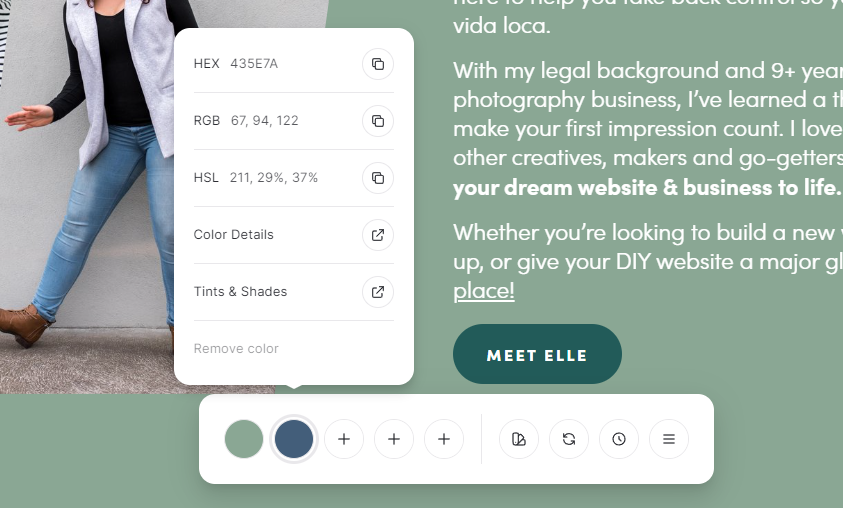
When you hover on each of the colours, a little popup menu appears, allowing you to copy the HEX, RGB and HSL codes to your clipboard, or you can also open a new tab to see “Colour Details” and “Tints and Shades”.
Here’s what that looks like:
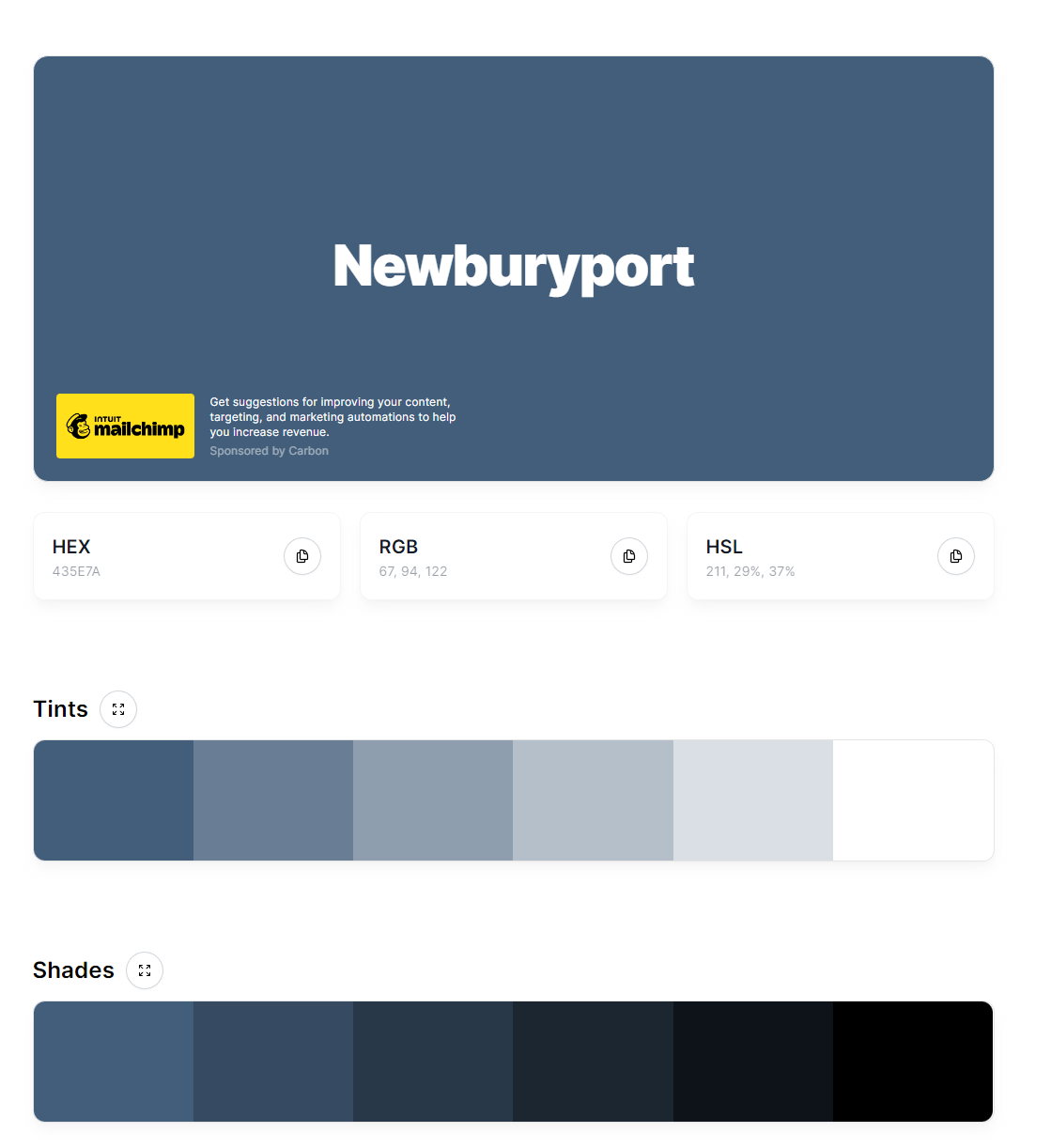
When you click on “Colour Details” it’ll open a new tab and this is what you will see.
When you click on “Tints & Shades” this is what opens in a new tab for you. You can swap between Tints and Shades by clicking on the relevant option, you can change the colour, and you can also decrease or increase the number of different tints and/or shades you want. When you hover on each tint/shade, it will become bigger and the HEX code will show up and allow you to copy it if you click on the text.
This Chrome Extension would also be a great tool for graphic designers and artists who are looking for colour inspiration generally, but it also has a random custom palette generator which you can find when you click the “Open Palette” button. In the top left corner of the new tab you’ll see “Create a Palette” which will generate random colours for you to explore and play with.
3 :: Image Downloader
FIND IT HERE - FREE.
This extension really made my life a lot easier as a photographer, especially one with a large body of work. Because sometimes I’d just know I had shared a photo on Instagram from ages ago and I didn’t really want to dig through my folders to find it. This extension means I can just go to that post on Instragram, and download the photo directly from Instagram.
Recently, when I switched my photography website from Squarespace 7.0 to Squarespace 7.1 this extension made it MUCH easier for me to download photos on my blog posts ready to re-upload onto the new website.
You can also use this extension to filter out images of different sizes and types, to help remove any random little photos it pulls from other areas of the website. You can download images individually, or select multiple images to download at once.
4 :: New Tab Draft
FIND IT HERE - FREE
This is a pretty new extension I’m trying out, and so far I loooove it.
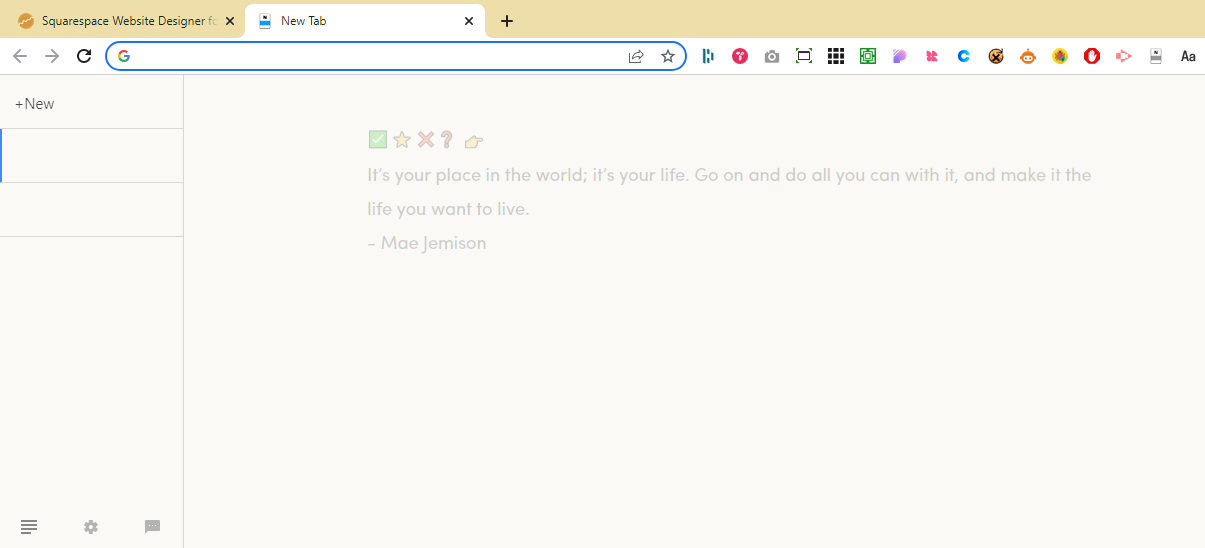
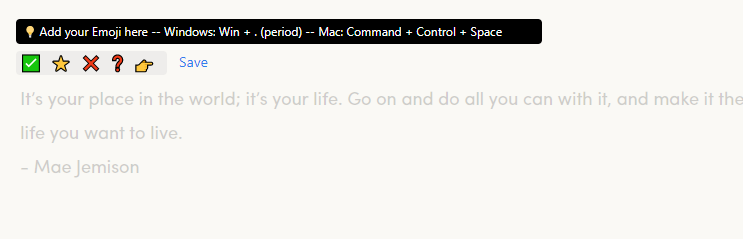
Every time I open a new tab in my Chrome browser, this is what I see. You can have multiple new draft tabs, you can customise the emoji’s at the top of the draft, and just clicking on an emoji will insert it into the text immediately for you which is pretty cool - a handy feature if you want to create a to do list for example.
The drafts are not uploaded anywhere, they are simply saved in the local storage on your computer.
I’ve found it really handy for just doing a good old brain dump or brain storming sesh, and for copying and pasting those random tidbits I’ve come across that don’t really have a home anywhere else (yet).
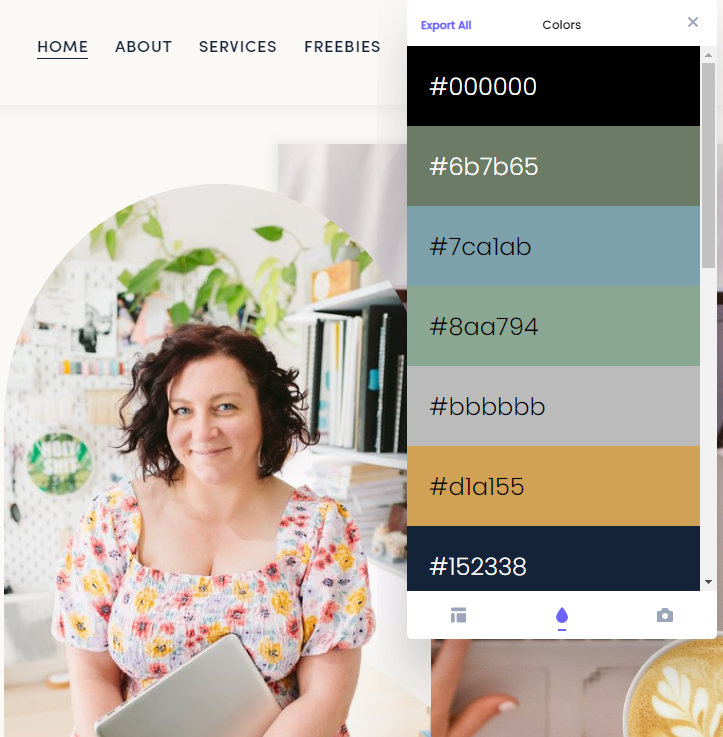
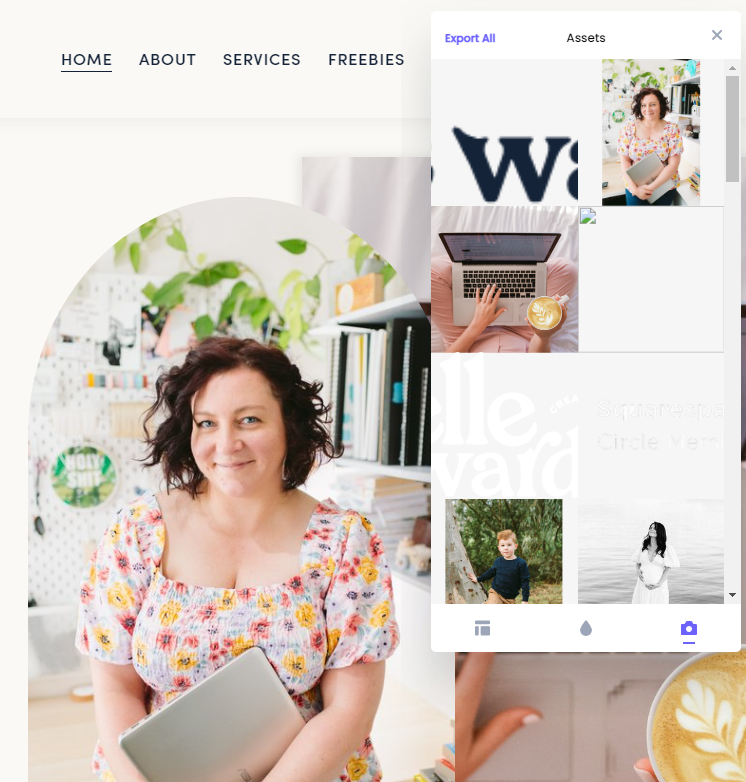
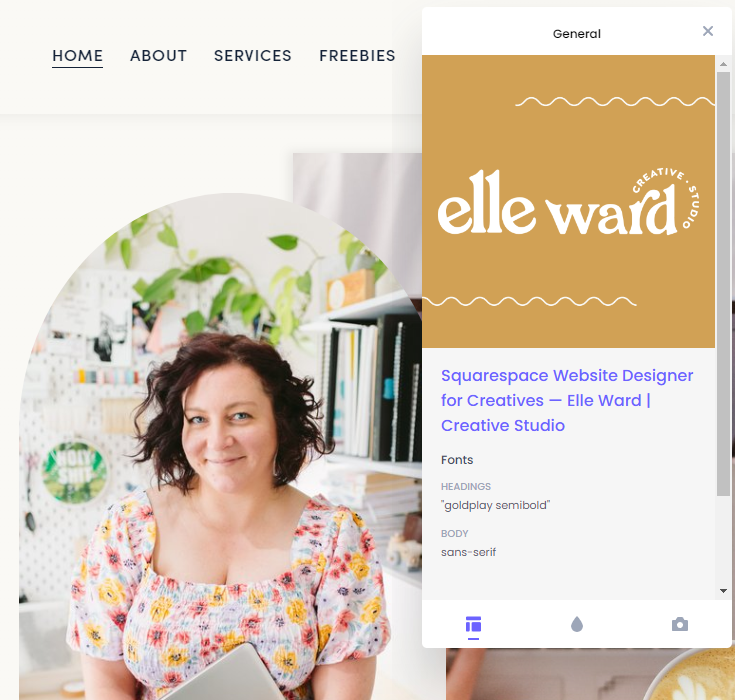
5 :: CSS Peeper
FIND IT HERE - FREE
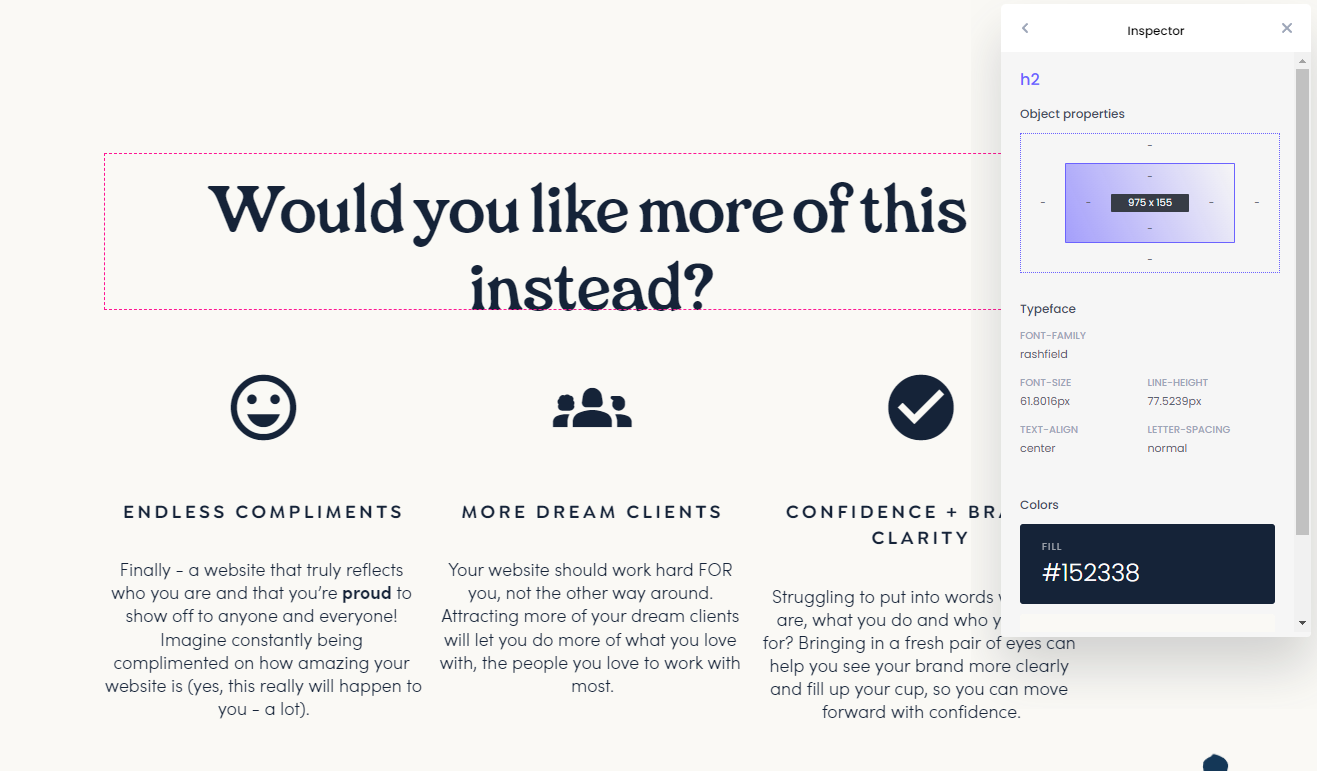
This is another nerdy + cool extension for the DIY + Pro designers out there. Activating this extension on a website will allow you to quickly view + identify things like:
what font has been used on a particular heading/piece of text (simply hover over the desired piece of text and click it).
the font size and other CSS properties.
all the colours used across the website + the relevant HEX code.
all the assets on that particular website.
CSS Peeper allows you to download individual assets as well, but I don’t find it quite as good as Image Eye for that purpose. I mostly use it for quickly identifying fonts + font-sizes and other CSS properties, it’s just a bit faster and easier than having to open the Code Inspector.
Here’s a few screengrabs for you:
6 :: Clear Cookies & Reload
FIND IT HERE - FREE
Every time you visit a website, your browser creates a cache, which remembers parts of pages (such as images) which helps those pages load/open faster during your next visit, with the goal of making your online experience more enjoyable.
This extension is really helpful when designing websites, especially if I’m making lots of changes to a website. Usually I will refresh my browser window to update the website so I can see those changes, but sometimes the website doesn’t update and sometimes all the data in the website cache can cause loading and formatting issues.
With a simple click of this extension button, it will clear all the cookies my browser has downloaded for that website, and load a fresh & updated version of the website for me.
7 :: Go Full Page
FIND IT HERE - FREE
This extension is the BEST I’ve come across for taking full page screenshots of websites - of the entire length of the page (not just what you see on your screen).
When activated, it will automatically scroll the entire length of the page, building one continuous screenshot for you. When it’s done, it’ll open in a new tab, where you can download a JPEG or PDF version of the screenshot. I love to collect screenshots of other websites that inspire me, and I also take full length screenshots of all my client work for my portfolio, ready to upload to the blog & website.
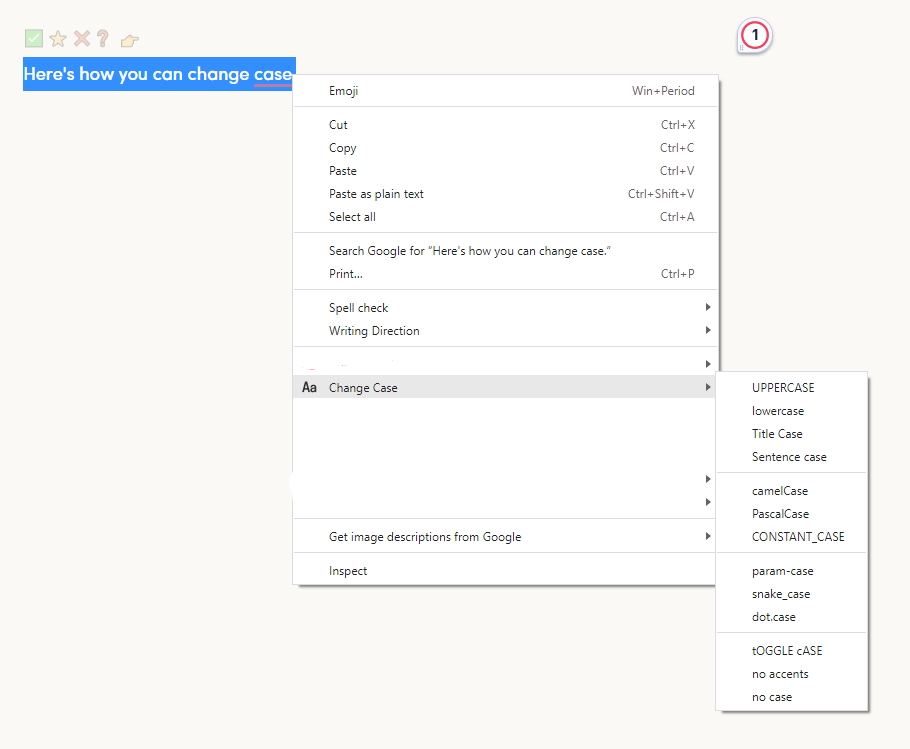
8 :: Change Case
FIND IT HERE - FREE
This is a fun little extension which is perfect for anyone who does a lot of writing on the internet/in a browser.
It allows you to highlight a piece of text, right click on that text, and in the pop-up menu you’ll see an option for “Change Case” - where you can convert that highlighted text into all caps, back into all lower case, you can captilize the first letter of each word, etc - without having to rewrite the whole sentence/piece of text etc.
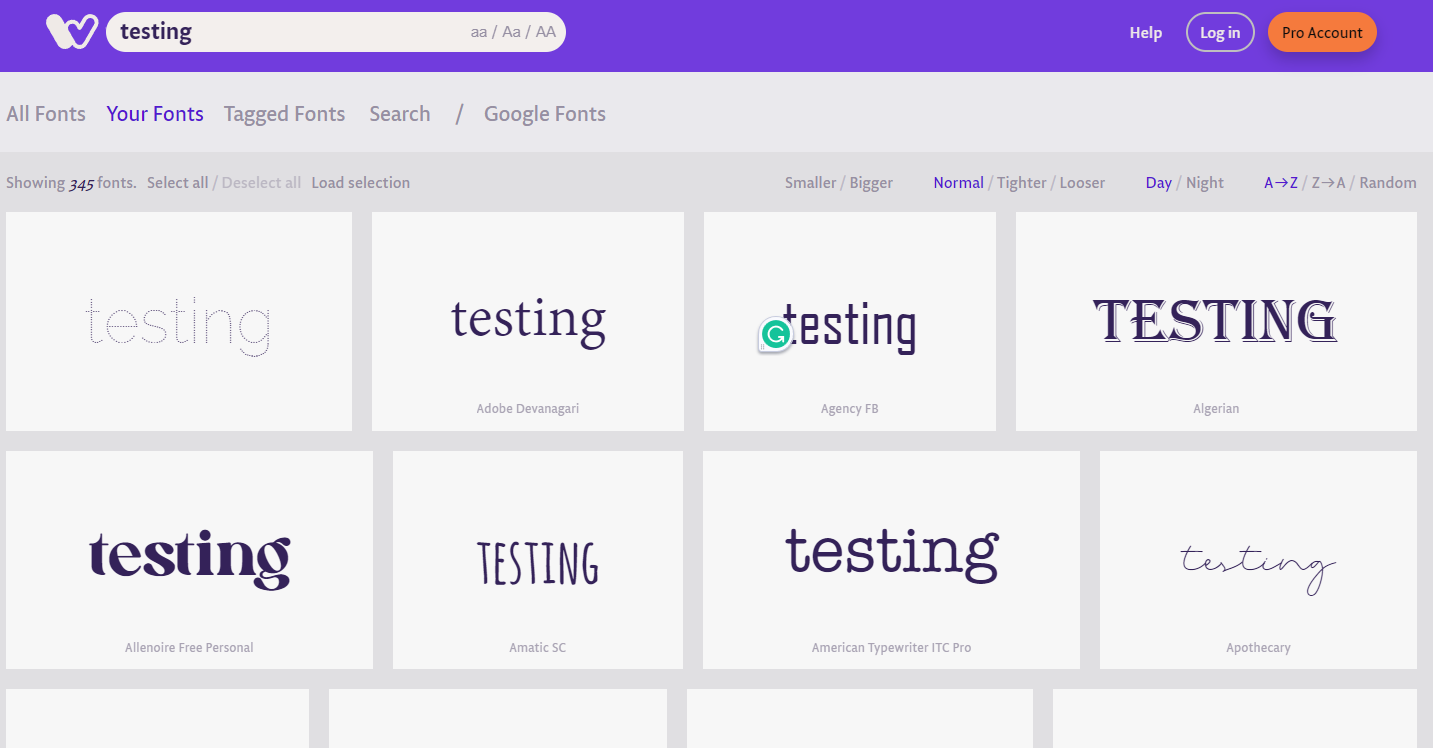
9 :: Wordmark.it
FIND IT HERE - Free
This is another fun extension for my font-lovers out there, especially those of you who have collected a lot of fonts. Simply activate the extension and it’ll open in a new tab for you.
You can type in whatever words you want, and it will show you that word/phrase in ALL the fonts you have installed on your computer 🤯🤯
This has been SO helpful to me when I’m playing around with branding, especially for text based logos. It’s the easiest way I’ve been able to come across to see the same word in multiple different fonts.
You can use this tool for free without signing up for an account or paying for a subscription.
Here’s an example:
10 :: Dashlane
FIND IT HERE - FREE & PAID
I’d be lost without Dashlane 😅 there’s no way I’d be able to manage or keep track of all the accounts + emails+ passwords I’ve accumulated over the years AND do it in a secure way.
Having the same password (or a few different passwords that you cycle through) is not the most secure way to protect your online identity + security, and can also get really confusing when you can’t remember what password you’ve used for what account.
Dashlane removes all of that. It will generate random passwords for you when signing up/creating new accounts, remember which email account is attached to that password + account, and it will also log you in automatically.
The free version will allow you to do this on one browser, but you’ll need to upgrade to a paid plan to access your Dashlane account on multiple devices (and it’s worth every penny IMHO).
I’ve also tried LastPass, and I just didn’t like it as much as Dashlane, which I’ve been using for about five years now.
Did you find this helpful?
If you found this helpful, I’d love to hear from you as this inspires me to keep creating and sharing content like this with you.
You would also be helping me reach more people by sharing this blog post on social media and with your friends!
Elle ⚡
Is this your first time here?
Hello hello! I’m Elle, a lawyer turned photographer turned web designer 😎.
My claim to fame :: I ran a sustainable and profitable photography business for 9 years, and now I run this one too.
My mission :: to help you build strong foundations for your business that will help you survive (and thrive) through any storm.